
Simplicityを継いだ最強無料テーマとしてリリース後大人気のCocoon。ワードプレスカスタマイズマンたちがこぞって記事を上げてくれる中、僕も目次をいじってみました。
Cocoonの目次を使う
これまで、Simplicityなどでは目次用のプラグインを使用して目次を表示させていました。が、今回のCocoonにはデフォルトで自前の目次機能が搭載されているのでそちらをカスタマイズしていきます。

プラグインがいらなくなって簡単&軽量化!
有料テーマ風の目次
他の方のブログデザインを参考にしていると、インパクトのある目次をよく見かけます。どうやらSANGOというテーマの目次が特徴的なようです。それらのデザインを参考にCocoonの目次をCSSで編集してみようと思います。
Cocoon設定の変更
最終的にはCSSでデザインを整えていきますが、まずは下準備としてCocoonの設定でデフォルトの目次デザインを少しだけ変更しておきます。

Cocoon設定の画面から目次タブを選択し、上記画像のように「目次ナンバーの表示」項目を「表示しない」にしておきます。その他の項目はお好みで大丈夫です。
CSSでデザイン
style.cssに目次のデザインに関する記述をしていきます。

カスタマイズは必ず子テーマを使いましょう!
全体をデザインする
まずは全体のデザイン。薄くグレーの背景色にして影も付けてそれっぽいかたちにします。文字色を指定し、文字の装飾もなくしておきます。
.toc{
background:#F9F9F9;
border:none;
display: block;
border-top:5px solid;
border-top-color:#4b7447;
padding:0 0 20px 0;
box-shadow: 0 2px 2px rgba(0,0,0,0.2);
}
.toc a{
text-decoration:none;
}
.toc ul a{
color:#555555;
font-size: 16px;
margin-right:20px;
}
目次箇条書き部分
目次のテキスト前に表示される数字を「表示しない」に設定したので、代わりにドットを表示します。文字との距離をちょうどいい間隔にすると見やすいです。
.toc ul a:before{
content: '';
width: 5px;
height: 5px;
display: inline-block;
border-radius: 100%;
background: #555555;
position: relative;
left: -8px;
top: -3px;
}
.article .toc ul{
list-style: none;
margin-bottom: 0;
padding-left: 20px;
}
目次のアイコンを表示
Font Awesomeを使ってアイコンを表示させ、丸く囲んでかわいい感じに表示させます。
更に、デフォルトでは中央に表示される「目次」を左寄せにして、間隔も調整します。(2019年2月:コメントにてご指摘いただき、記述を修正しました。)
.toc-title{
text-align:left;
margin-top:30px;
padding-left: 20px;
margin-bottom:30px;
margin-right:20px;
}
.toc-title:before{
font-family: FontAwesome;
content : "\f0ca";
font-size:18px;
margin-right:5px;
color:#FFF;
background-color:#4b7447;
border-radius: 50%;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
padding:14px;
}
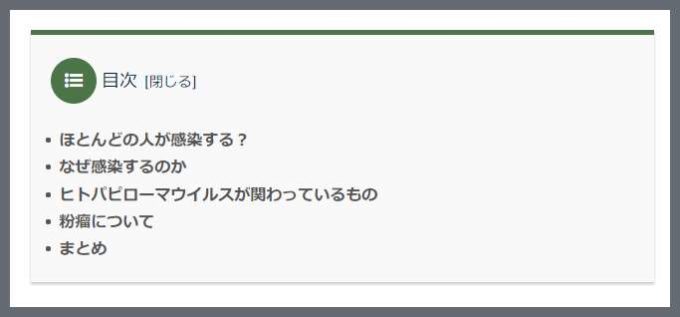
完成図

上記のようなカスタマイズでできた目次がこれです。それっぽくなったのではないでしょうか。目次として参照しやすく、かつスルーされにくいインパクトのある見た目だと思います。
まとめ
自由度の高いCocoonですが、デフォルトの状態では味気なさすぎるのでこういったカスタマイズでブログを装飾していきたいですね。パッと見で、この人は有料テーマ使ってるのかな?と思わせることもできるかも知れないデザインです。
ちなみに、CSSでの編集が煩わしく、他の部分のデザインも鮮やかで整ったものをご希望の場合は、始めから該当の有料テーマを購入することも選択肢の一つだと思います。

よかったら参考にしてみてください。




コメント
最近「Cocoon」でワードプレスをデビューしました。
上述のコードをコピーして、全く同じように追加CSSで追加したんですけど、「目次」と書いている一番上の部分が中央に配置されてしまいます。左寄せにするにはどうしたらよろしいでしょうか?
また、「目次」と書いている部分に高さが足りず、アイコンが切れてしまいます。高さの調整はどうしたらよろしいでしょうか?
以上、2点を教えてください。よろしくお願い致します。
>あきさん
コメントありがとうございます。
ワードプレスデビューおめでとうございます。
すみません、デフォルトでは「目次」が中央表示なのを失念していました。
下記の記述を追加してみてください。
上下左右の間隔もこれで調整されると思います。
.toc-title{
text-align:left;
margin-top:30px;
padding-left: 20px;
margin-bottom:30px;
margin-right:20px;
}
もしこれでも左寄せが効かない場合は、text-align:leftの後に!importantを追加してみてください。
管理人様、教えてくださり、ありがとうございます。
綺麗に整いました。これからも色々お勉強させていただいますね!
cocoonで目次CSSを探していたところ、このページにたどり着きました。
おかげで綺麗な目次を導入することができました。
ありがとうございます!
ただ、私だけかもしれませんが、CSSコードがコピペできず手入力しました。
よろしければ確認ください。
また覗きにきます!
>まっさんさん
お役に立てて幸いです!
不具合をご報告いただきありがとうございます。
Crayon Syntax Highlighterというコード表記用プラグインが原因のようでした。
プラグインを停止し、cocoonのコードハイライト機能を利用することで解決しました。
コピペ可能になっていると思います!