
完全無知な状態から勢いで始めてしまったwordpressですが、なんとかブログっぽい形になってきました。こうなるとデザイン的な部分も色々と弄りたくなってきます。
まず僕がカスタマイズしたかったのは「見出し」の装飾です。デフォルトの状態の見出しはただフォントが大きくなったり太字になったりするだけですが、他のブログ等を参考にさせていただくと、色がついたりラインを引いたりそれぞれとても見やすく工夫されていてオリジナリティもあります。
どうやら簡単に独自の見出しのデザインを設定できるそうなので、早速やってみました。
見出しのデザインを変更する手順
ネットで好みのデザインのコードを探してコピー
「見出し 装飾 コード」などで検索すると、見出しのデザインのコード例が載ったサイトがたくさんヒットします。その中から好みのものを探し、見つかったらそのコードをコピーします。
スタイルシート(style.css)に貼り付ける
先ほどコピーしたコードを、スタイルシート(style.css)に貼り付けます。スタイルシートを開いて編集するには、wordpressのダッシュボードから外観>テーマの編集をクリックし、スタイルシートを選びます。開いたら、コードを貼り付け、「ファイルの更新」をクリックします。
色や線の太さなどを調整
ファイルを更新したら、実際に見出しのデザインが変更されたかどうか、自分のサイトを確認します。それがそのまま自分のサイトのデザインにマッチしていればこの項目は飛ばします。しかし、色や線の太さなどが合っていない場合、少しコードに手を加えます。僕がこのサイトに設定したコードを例に説明します。
h2{
position: relative;
color: #111;
font-size: 1.3em;
font-weight: bold;
margin: 0 0 1.5em;
border-bottom: 3px solid #4682b4;
}
h3{
position: relative;
margin: 0 0 1.5em;
padding: 0.8em 0 0.8em 1.5em;
font-size: 1.143em;
font-weight: bold;
}
h3:before{
content: "";
position: absolute;
background: #000b39;
top: 50%;
left: 0.5em;
margin-top :-15px;
height: 30px;
width: 5px;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
}
僕の場合は、「見出し2」と「見出し3」だけ変更できればよかったので、「h2」と「h3」だけ編集をしています。なんとなくどこを弄れば何が変わるか分かりますね。#○○○となっている○○○の数字を変えるとそれぞれ対応した部分の色が変わります。これはカラーコードといって、「web色見本」などで検索すると色のコードが載っているサイトがたくさん出るので、そこで任意の色のカラーコードをそのままコピペします。他には、font-sizeとあるところの数字を変えるとフォントの大きさが変わったりします。そのままですね。
ブログの記事にだけ見出しを設定したい
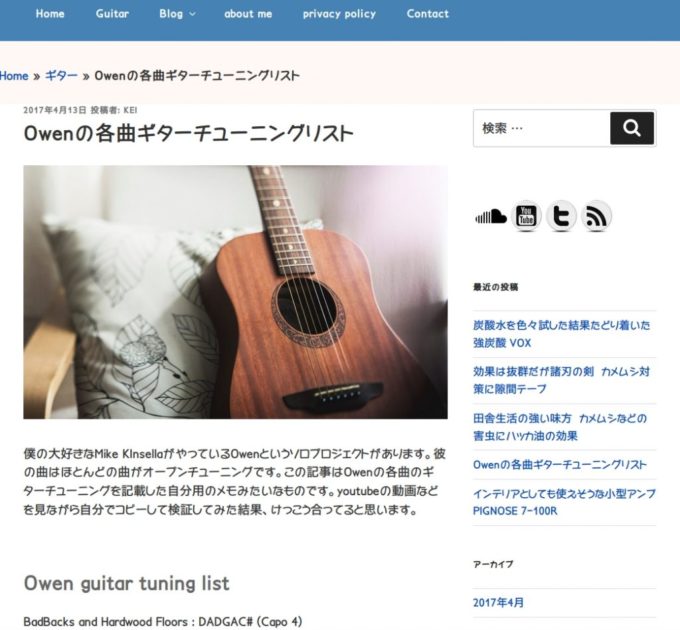
見出しのデザインを変更する前の画像

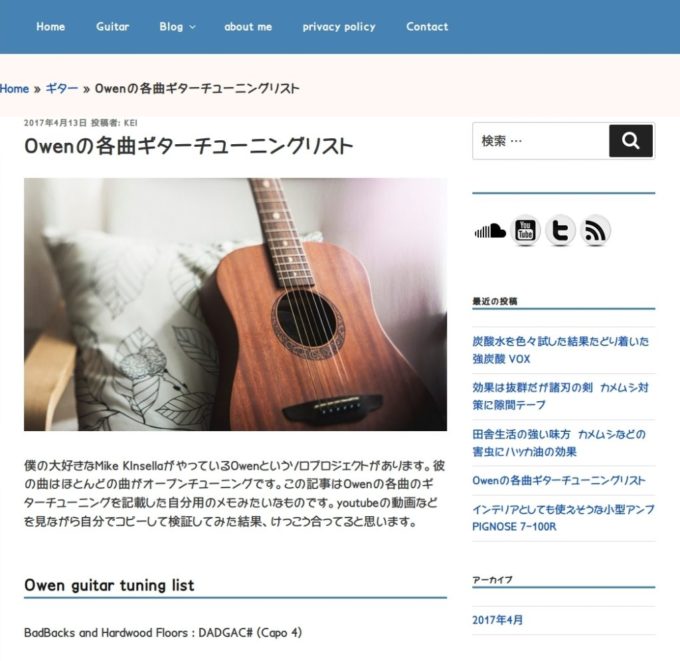
見出しのデザイン変更後↓

上の画像のように、先ほどのコードをそのまま設定したのでは、サイドバーや、フッターなどにもこの下線が入った見出しのデザインが適用されてしまいました。それでよければいいんですが、個人的にはデザイン的に少しゴチャっとして気に入らなかったので、ブログの記事中だけに設定するようにします。そのためには、先ほどのコードのそれぞれの頭に「.entry-content」と記述します。
.entry-content h2{
position: relative;
color: #111;
font-size: 1.3em;
font-weight: bold;
margin: 0 0 1.5em;
border-bottom: 3px solid #4682b4;
}
.entry-content h3{
position: relative;
margin: 0 0 1.5em;
padding: 0.8em 0 0.8em 1.5em;
font-size: 1.143em;
font-weight: bold;
}
.entry-content h3:before{
content: "";
position: absolute;
background: #000b39;
top: 50%;
left: 0.5em;
margin-top :-15px;
height: 30px;
width: 5px;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
}
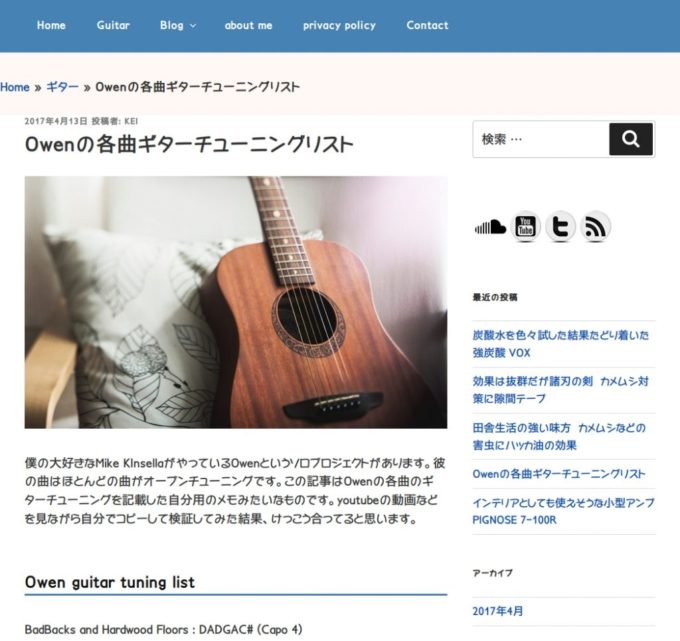
このようにすると、ブログの記事にだけ見出しが適用されました。(下画像参照)

これでデザインがすっきりしました。変更した見出しのデザインを、サイドバーやフッターなど、記事以外の場所に適用させたくない場合は参考にしてみてください。




コメント