
WordPress利用者の中には、自分のブログのサイドバーなどにSNSのリンクを貼っている方も多いと思います。設置方法は様々で、テーマに元々用意されているウィジェットを使ったり、詳しい方だとアイコンを自作して表示している方もおられます。僕は最も簡単なプラグインで表示させるという方法を取っています。この記事では、色々と応用がきいて便利なSNSプラグインをご紹介します。
Ultimate Social Media Icons
いくつか試しましたが、SNSリンクを表示する用途としてのプラグインは、これが個人的に一番使いやすいです。この記事ではこの”Ultimate Social Media Icons”について詳しくお話しします。
このプラグインが向いている人
“Ultimate Social Media Icons”とはどういうプラグインで、どういう人におすすめなのかを簡単にご説明します。
様々なSNSのリンクを表示したい
SNS用プラグインのほとんどは、主要なSNSのアイコンは既に用意してあるかと思います。このプラグインももれなくそうなのですが、更に簡単に自分でアイコンを用意して任意のサイトへのリンクを表示させることができます。国内のマイナーなサイトへのリンクをアイコンで一まとめにして表示させたい場合などは非常に便利な機能です。
サイトに合ったデザインで表示したい
このプラグインはアイコンのデザインの種類が多く、例えば同じTwitterでも複数のデザインから選ぶことができます。デザインにはいくつかのテーマがあり、それぞれアイコンもテーマごとに統一されているので、ブログに合ったものを探してソーシャルリンクをクールに表示させることができます。
余計な機能はいらない
プラグイン自体は多機能で、やろうと思えばリンクの他にもシェアボタンを設定したりと色々なカスタマイズがこれ一つで可能です。が、同時にいらない機能は全てオフにすることができるので、シンプルにSNSのリンクだけアイコンで表示したい、という場合にも適したプラグインです。
このブログの例
実際に僕のブログでどのように使っているかをご紹介します。
サイドバーかフッターに表示
サイドバーがあるページはウィジェットとしてそこに表示させています。サイドバーがないページの場合は、フッターに表示されるように設定しています。簡単なカスタマイズで表示場所を選べるのもプラグインの楽なところです。実際にどのように表示されているかは、僕のブログのサイドバーを確認していただければと思います。
表示させているSNSの種類
僕がこのプラグインで表示させているサイトは次の6つです。
- Twitter ○
- Facebook ○
- Instagram ○
- Youtube ○
- SoundCloud ×
- ニコニコ動画 ×
このうち、○がついているものがプラグインがデフォルトで表示可能なアイコン、×はデフォルトではアイコンが用意されていないサイトです。こういったデフォルトでは対応していないサイトでも、ネットでアイコンを探してきてカスタムアイコンを設定すれば、すぐにリンクを表示可能です。この方法は以下で詳しく説明します。
対応していないサイトの設定方法
ネットでアイコンを拾ってくる
フリーのアイコンをダウンロードできるサイトがあるので、そこへ行って目的のサイト名を検索すると大体すぐに見つけることができます。フリーアイコンサイトはいくつかありますが、例として以下などがおすすめです。

なるべくデフォルトのアイコンのデザインと比べて浮かないものを選ぶようにしています。見つけたアイコンをpng画像としてダウンロード(もしくは落としてからpngに変換)し、設定画面のカスタムアイコンにチェックを入れ、画像をアップロードします。
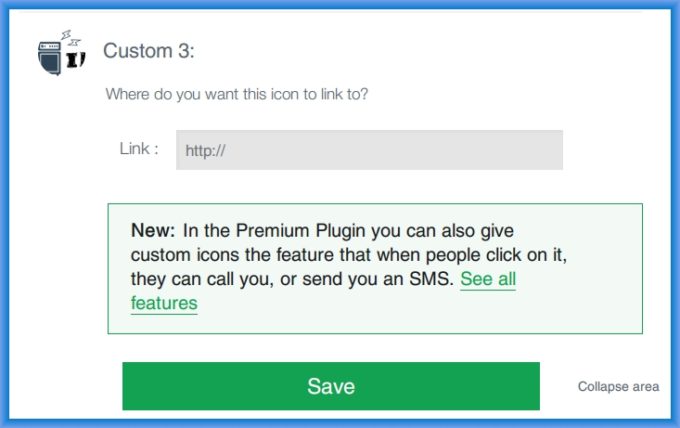
URLを指定

そのアイコンをクリック、タップしたときに飛ばしたいリンク先のURLを指定します。僕の場合はSoundCloudのマイページやニコニコの自分の動画のマイリストへ飛ぶように設定してあります。これだけでデフォルトのアイコンと同じように表示設定が可能になります。あまりカスタマイズの知識がない僕のような場合でも簡単にできるのでおすすめです。
まとめ
僕のように、Youtubeに動画を上げていて、TwitterやFBでブログの記事の宣伝もしていて、かつ他のマイナーなSNSや日本独自のサイトでも活動している人間の場合、一括でそれらのリンクを表示できるこのプラグインは重宝します。出したり消したりも自由自在だし、デザインも始めから複数用意されています。設定しているとサイトが重いということもなく、手軽に使えています。簡単に様々なリンクをアイコンで表示したいという方は利用されてみてはいかがでしょうか。




コメント