
最近知ったアドセンスの新しいタイプの広告ユニット、「インフィード広告」と「記事内広告」。ブログに適した、サイトのデザインの邪魔にならない広告だということで、早速試してみました。Twenty Seventeenにこれらの広告を表示させる解説系の記事はこの時点ではまだ見当たらなかったので、自力でなんとかやってみます。
インフィード広告
記事のアーカイブなど一覧表示に溶け込むようなタイプの広告だそうです。デザインもある程度カスタマイズできて、確かに上手くやればかなりのシンクロ率が期待できそう。僕のカスタマイズ済みTwenty Seventeenのデザインに合うように編集して実際に表示してみます。
広告のデザインを決める
なるべくこのブログの記事一覧表示に近い形を目指します。カスタマイズできる部分はフォントのサイズ、太さ、色、画像の大きさ、上下左右の余白や幅まで多岐にわたります。ここまであるとどう弄っていいのか逆に戸惑います。とりあえず分かりそうな部分だけ変更してなるべく近づけました。画像のサイズを150×150にして、タイトルフォントを太字の16pxに。あとはパディングを少し調整して、デフォルトとそこまで変わらないままだったと思います。(適当にやったので記憶が曖昧ですみません。)
実際に表示してみる
そしてカスタマイズが完了したインフィード広告を実際に記事一覧に表示します。一覧に表示するにはphpを直接弄らなきゃいけなかったりと結構難易度が高いですが、詳しい方のそれらしい記事をいくつか参考になんとか表示することができました。現在は記事一覧の3個目と4個目の間に広告が入る設定になっています。記事一覧に関係する「archive.php」と「index.php」を編集します。デフォルトでは32行目にある「/* Start the Loop */」という文の下の33行目、「while ( have_posts() ) : the_post();」の部分を以下に置き換えます。
while ( have_posts() ) : the_post();$counter++; if ($counter == 4) {
print <<<EOD
<div class="adsense-list">
アドセンスのコードをコピペ
</div>
EOD;
}
見様見真似ですがこれで一応表示できました。あとはstyle.cssに次のように記述して余白を調整します。
.adsense-list{
margin-bottom: 60px;
margin-top: 50px;
}
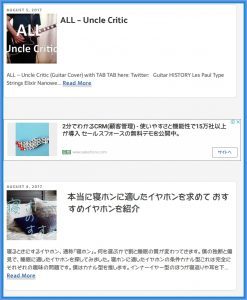
こうするとこのように表示されます。

溶け込んでいるかというと…微妙ですね。まあ完璧に同じにするのは無理としても、そもそも僕のサイトのデザインではブログカードの角が丸みを帯びた感じになっているので、普通の四角形の広告にしかできない時点で溶け込ませるのは諦めました。実際にどんな風になっているかは僕のブログの記事一覧の真ん中あたりを見てみて下さい。
記事内広告
続いて記事内広告とやらを試してみます。こちらは特に先ほどのインフィードのようにデザインをカスタマイズする必要はなく、レスポンシブで表示したいところに自由に出せます。もちろん名前の通りブログの記事の中に表示させます。このブログでは最初のH2見出しの上(目次がある場合は目次の上)に表示する設定になっています。
実際の表示

こんな感じになりました。まあこの記事の目次の上にもすでに出ていたのでここまで読んでいただいた方はもうご覧になっていると思います。さっきのアレが記事内広告です。背景が白く文章主体、「もっと見る」というボタンもついているので記事の一部っぽいっちゃぽいです。普通のレスポンシブよりはスッキリ感ある気がします。せっかく設定したのでしばらくこれでいこうと思います。
成果について
まだ設定したばかりなので成果というほどのものはないですが、全くのゼロという訳でもないです。ちゃんと機能していることは分かったので、しばらくテストしてみてパフォーマンスがいいようならこの設定で続けます。もしかしたらしれっと消してるかも知れませんが。せっかくのブログのデザインを広告に壊されたくない、という方はこれらの広告タイプを試してみてはいかがでしょうか。




コメント