
関連記事表示プラグインとして非常に便利なYet Another Related Posts Pluginですが、デフォルトのままでは僕の表示したい位置に設定できず困っていました。この記事ではその解決法を記述します。
記事の外に表示したい

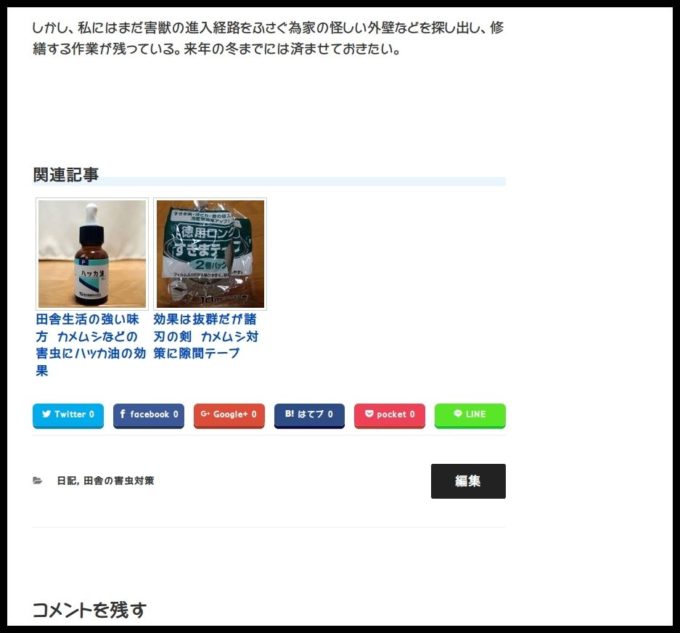
上記の画像のように、デフォルトの表示設定で「投稿」部分にチェックを入れると、記事の下部に関連記事を表示してくれます。この状態でブログを見てみると、

このように関連記事が表示されます。この位置でもかまわなければ、とくに設定を弄る必要はありません。しかし僕は、見栄えも考えると、シェアボタンとカテゴリーよりも下に関連記事を表示させたかったのです。ではそのためにはどうすればよいか。YARPPの設定画面のどこを探しても、該当しそうな項目は見当たりません。Wordpress関連のブログを色々と漁った結果、テーマファイルを直接カスタマイズしなければならないことが分かりました。
テーマファイルをカスタマイズ
まず事前準備として、YARPPの設定画面で先ほどの「投稿」のチェックを外しておきます。これで現時点ではどこにもこのプラグインを使った関連記事は表示されなくなりました。
content.phpに記述
手動でYARPPを表示させるため、「content.php」にコードを記述します。このファイルの場所は、テーマ「Twenty Seventeen」を使っている場合、テーマフォルダ>template-parts>postにあります。エディタなどでcontent.phpを開いたら、
<?php if ( is_single() ) : ?> <?php twentyseventeen_entry_footer(); ?> <?php endif; ?>
という記述を探します。そのすぐ下の部分に、以下のコードを貼り付けます。
<?php related_posts(); ?>
コードを貼り付けたら、保存して終了します。
結果
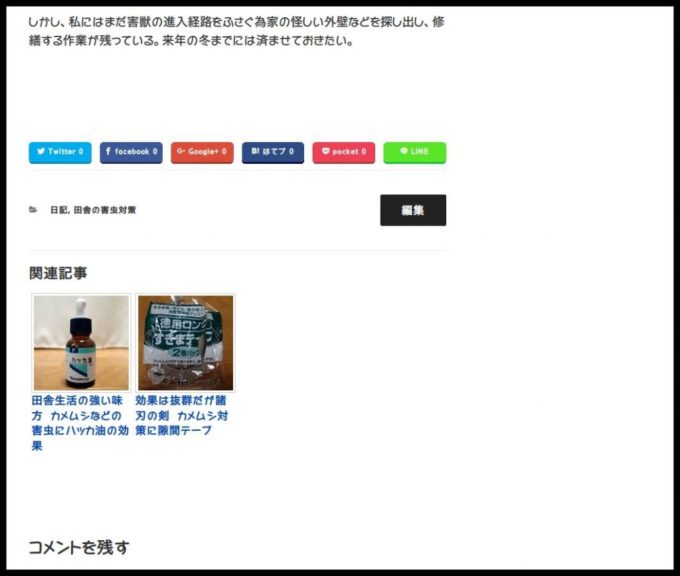
全ての作業が終わったら、実際にブログを確認してみます。すると、

このように、シェアボタンとカテゴリよりも下の部分に関連記事を表示することができました。ブログのデザインや、利便性的にもこの配置が個人的にはベストだと思います。何も知らない超初心者なので、これだけのことを解決するのに1時間以上かかってしまいました。まだまだ先は長いです。




コメント