
グローバルナビゲーション(このブログの上部に表示されるメニューバーのこと)の色を変更する方法を覚え、早速、背景色を黒に変更してみました。しかし、そこで予期せぬ問題が発生しました。
ナビゲーションメニューの色を変更
メニューの色を変更するには、style.cssに以下のコードを追記します。
.navigation-top {
background: rgb(0, 0, 0);
}
.navigation-top a {
color: rgb(255, 255, 255);
}
これで、背景色が黒、文字色が白のメニューになりました。
background: rgb(0,0,0)の()の中の数値を変更することで、背景色が変わります。同じように、color: rgb(255,255,255)を変更することで、文字色が変わります。
実際に確認するとこんな感じになりました。

イメージ通りだったので、これで完成と思ってたんですが、この状態でスマートフォンでこのブログを見てみると…

メニューバーが真っ黒です。本来はここに「三」のようなアイコンと「メニュー」という文字が表示されてます。「三」のアイコンはトグルボタンと言って、これを押すと縦にメニューが開くようになっています。見えないと困りますね。なぜこんなことに。
wordpressのテーマの多くはPCで見た場合とスマホで見た場合では表示方法が変わるのですが、僕の利用しているtwenty seventeenもそうです。スマホの場合横が狭いので、トグルで縦に開閉するメニュー(ハンバーガーメニューと呼んだりするらしい)になるのですが、そのメニューの文字色が黒のままなので、背景色を黒にしてしまうと同色で埋もれてしまい見えなくなった、というわけです。上記のコードでは、PC版メニューの文字色は変更できても、スマホ版メニューの文字色まで変更できていなかったみたいです。
スマホ版メニューの文字色の変更
では、スマホのメニューの文字色を変えてみましょう。以下のコードをstyle.cssに追記します。
.menu-toggle {
color: rgb(255, 255, 255);
}
これで、スマホの文字色も白になり、「三」のトグルアイコンと「メニュー」の文字が見えるようになりました。

しかし、まだ問題が。
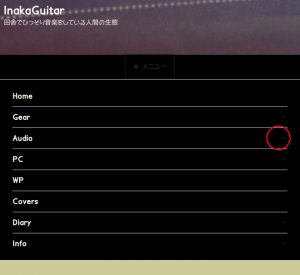
ドロップダウントグルアイコンの色を変更

上の画像はトグルボタンを押してメニューを開いた状態です。本来なら赤丸の部分に子カテゴリーを表示する「v」のようなアイコンが表示されるのですが、このアイコンも黒に近い色のため見えにくくなっています。更にコードを追記して、この色も白に変更します。
.dropdown-toggle {
color: rgb(255, 255, 255);
}
このコードを追記した状態の画像が以下です。

子カテゴリーがある項目の右端に、「v」のアイコンが白色で表示されるようになりました。これでスマホで見ると色がかぶってメニューの文字やアイコンが見えない問題が解決できました。




コメント
[…] […]